Local script features
Embedding local script features in Izanami allows to leverage the power and flexibility of script features without needing to deploy a WASMO instance in production._createMdxContent
This strategy implies that you'll be on your own to handle plugins versions and lifecycle, though wasmo-CLI could help with this.

Since this method requires embedding Base64 encoded WASM scripts in Izanami
database, it's recommended to use languages that produce lightweight WASM
files, such as go or OPA.
Creating your script with WASMO cli
In this example, we'll create a script feature that returns true if request context contains "mobile".
We want this feature to be active for following contexts :
prod/mobilemobiledev/mobilemobile- ...
and to be inactive for following contexts :
proddev- empty context
- ...
First you'll need to install WASMO CLI.
Then instantiate a new project.
Wasmo provide some built-in templates, we'll be using the Izanami opa one for this example.
You'll need to open a command shell for this.
wasmo init --name=izanami-mobile --template=izanami_opa

If you want to use go instead of opa for this tutorial, simply replace
izanami_opa with izanami_go.
This command should create a izanami-mobile directory where you run it.
This directory should contain two files : main.go and go.mod.
For our feature, we'll only need to modify main.go with the following code:
- Open Policy Agent (OPA)
- Go
package example
import rego.v1
default can_access = false
can_access if {
some x in input.executionContext
x == "mobile"
}
package main
import (
"github.com/extism/go-pdk"
"slices"
)
type Input struct {
ExecutionContext []string `json:"executionContext"`
}
type Output struct {
Active bool `json:"active"`
}
//export execute
func execute() int32 {
input := Input{}
_ = pdk.InputJSON(&input)
active := slices.Contains(input.ExecutionContext, "mobile")
output := Output{active}
_ = pdk.OutputJSON(&output)
return 0
}
func main() {}
This code may seem obscure at first, however it does a quite basic task :
- It reads
executionContextfields provided by Izanami, that indicates the context that was used for querying Izanami. - It checks if
mobilecontexts is present somewhere in context path - It writes the result within the
activefield of the output
As you can see, Open Policy Agent is arguably best suited for this kind of script.
Once you're done editing the file, build your script with the following command :
wasmo build --host=OneShotDocker --path=izanami-mobile
This will generate an izanami-mobile-1.0.0.wasm file at the root of your directory.
You can now convert this file to base64, for instance, with the following command :
openssl base64 -A -in ./izanami-mobile/izanami-mobile-1.0.0.wasm -out out.txt

Izanami requires base64 to be on a single line, that's why we use the -A
flag in the above command.
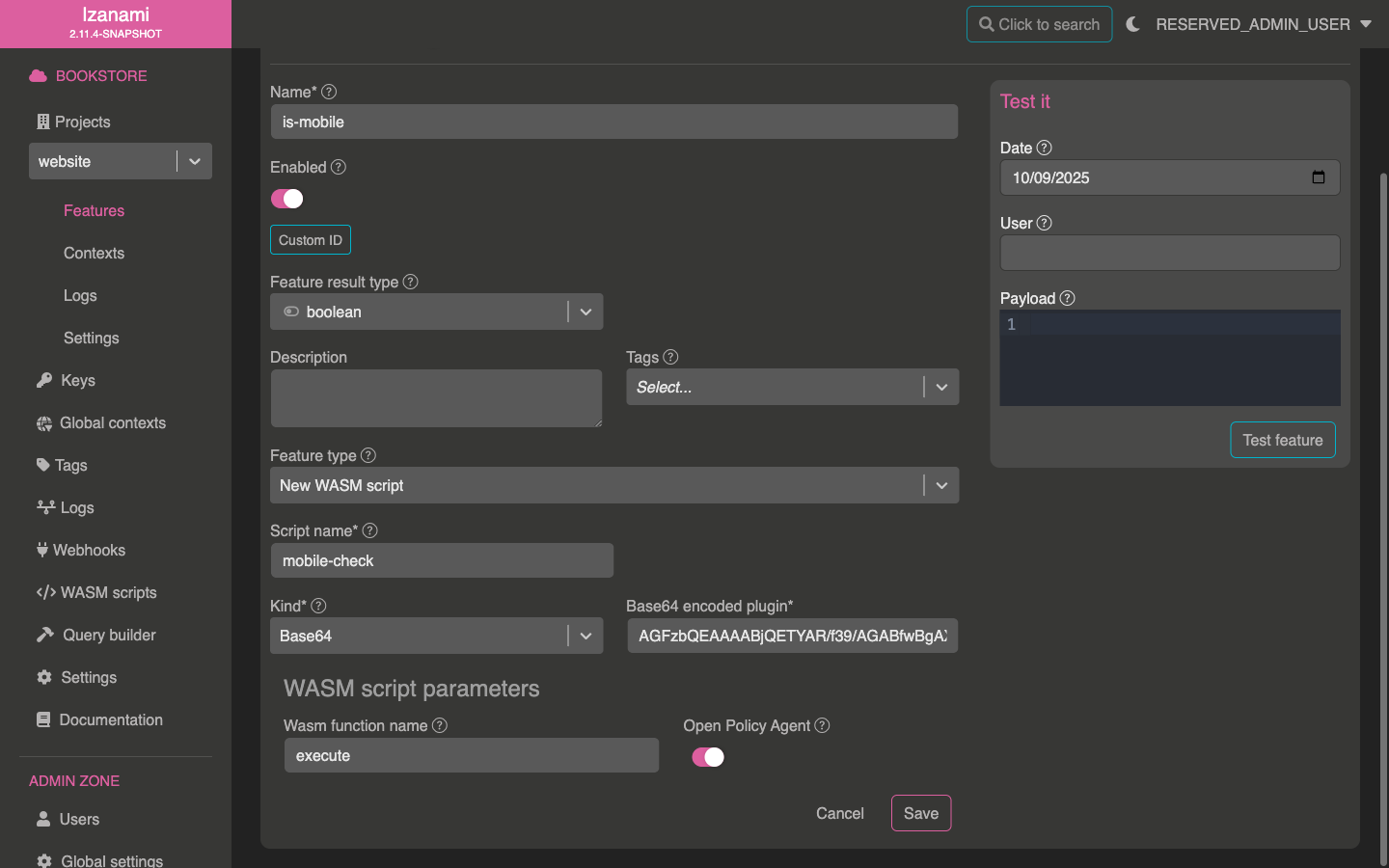
Once you've got your Base64 script, you'll need to create a WASM Base64 feature in Izanami.
To do this, select "New WASM script" feature type, then indicate that WASM script is of type "Base64". Then you'll need to paste your base64 WASM script in the appropriate input.

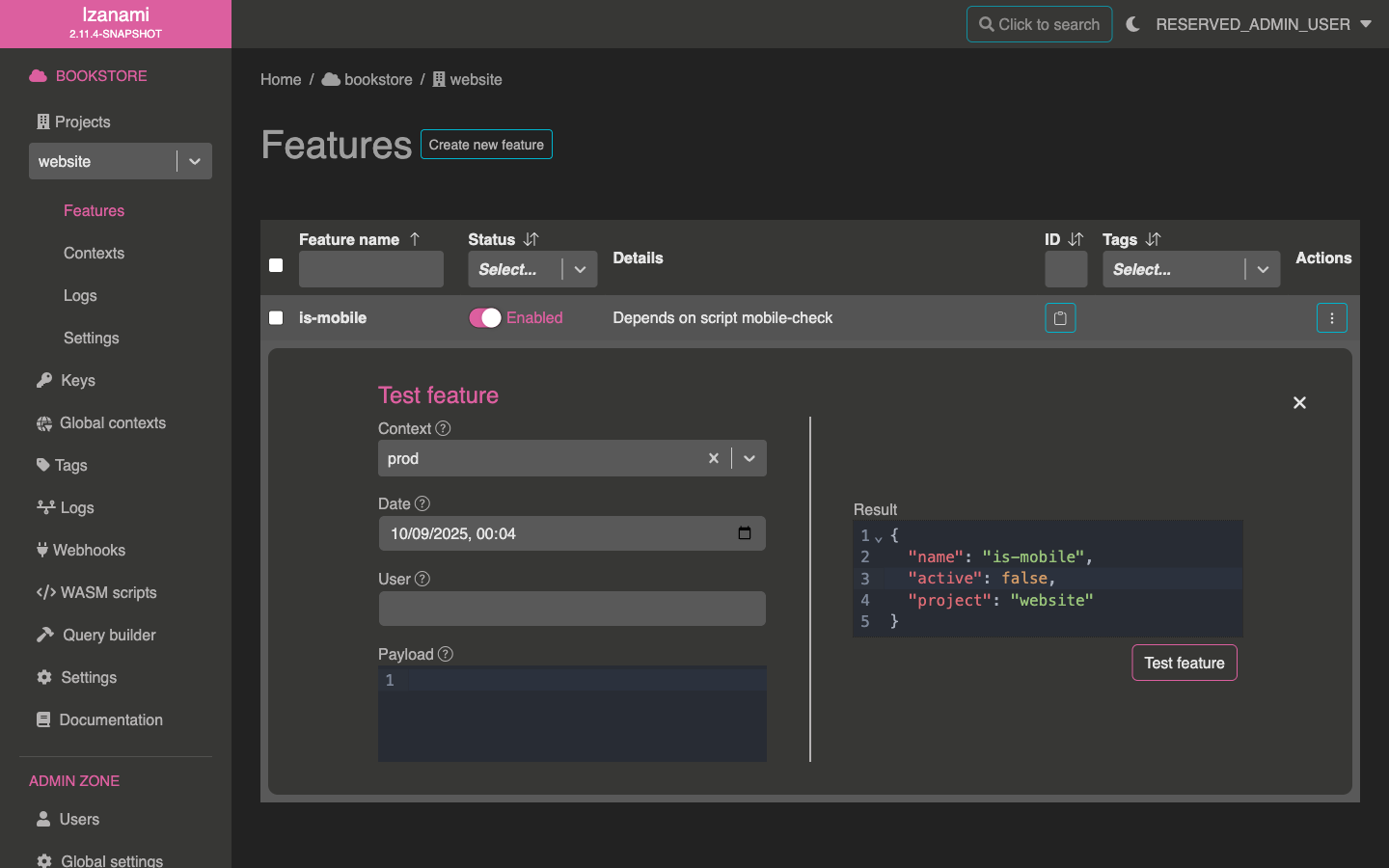
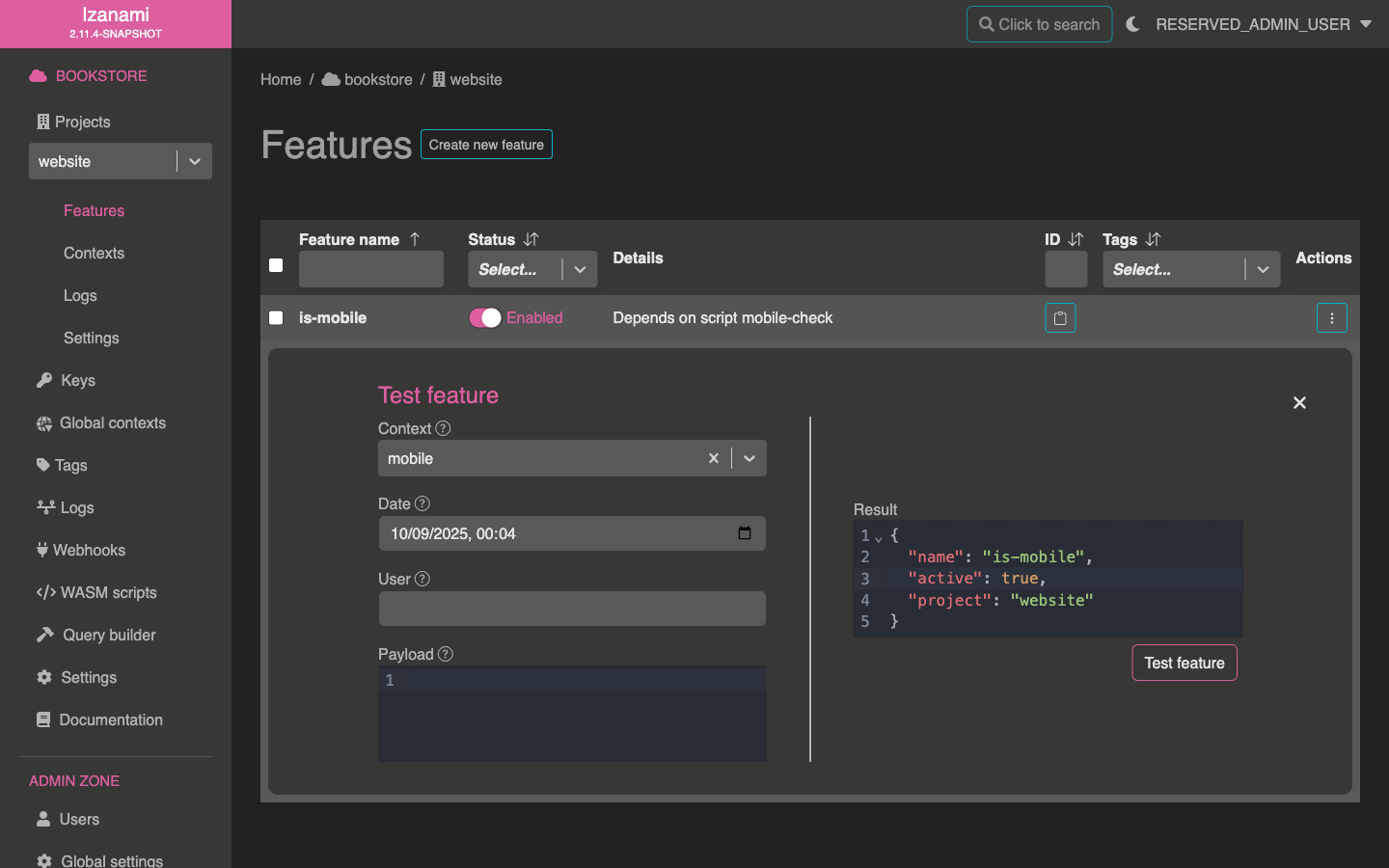
Once your feature is created, we can test it.
Let's first see if it works with a basic mobile context.

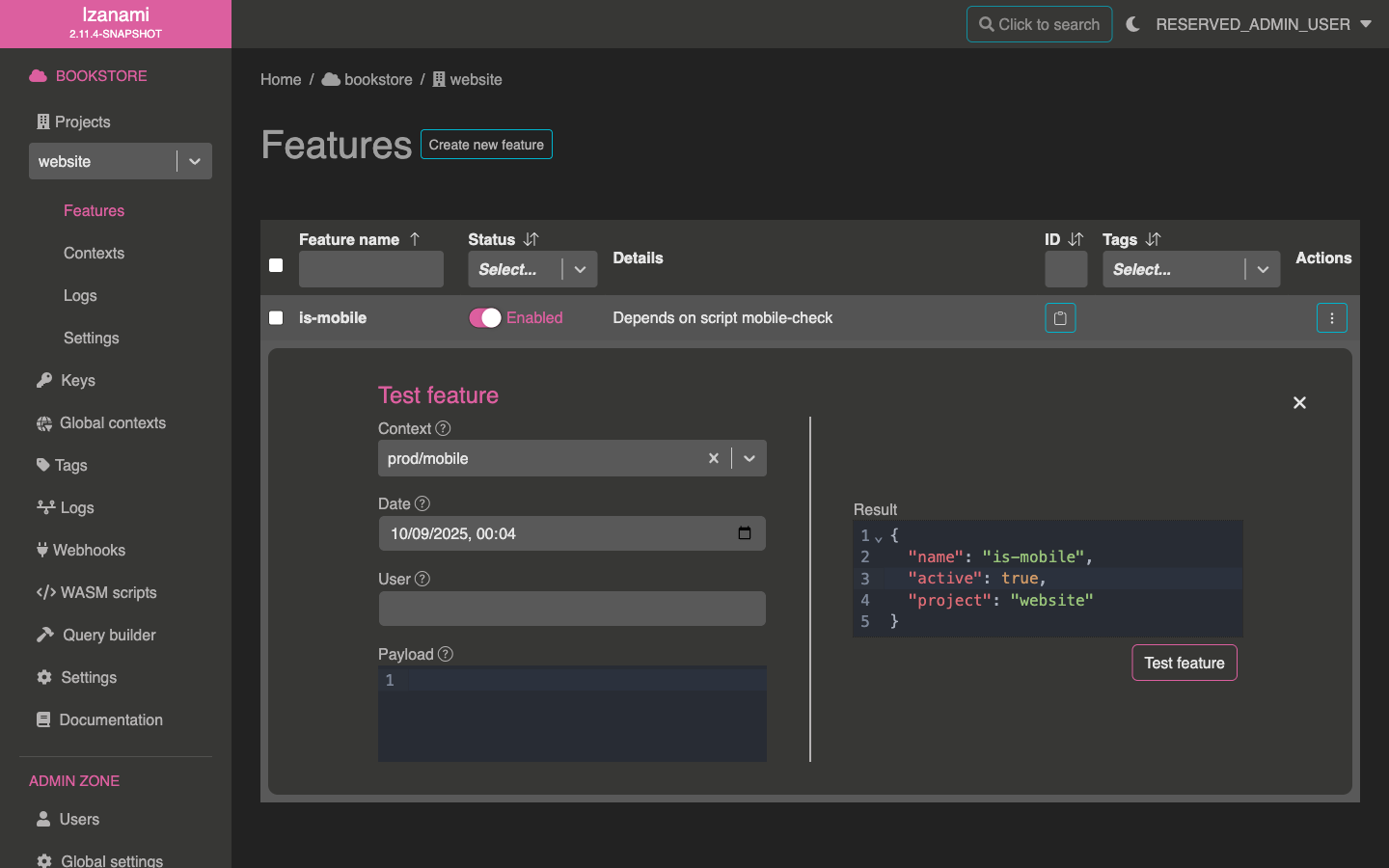
Our script also works with subcontext containing a mobile subcontext.

As expected, it does not activate feature for a context that does not contain mobile.